Form element settings reference
Common options
- Label
The name of the form element. Displayed on the in-production form.
- Placeholder
A UI hint, to prompt the end user on what value to enter. Not treated as a default value when the form is submitted. Compare with Prefilled Value.
- Prefilled Value
A default value. If left unchanged, will be submitted as if the user had entered it. Compare with Placeholder.
- Use Data Source
Populate the element using a data source instead of static values. See Data sources.
Value Field: The field from the data source's Model Definition whose values will uniquely identify the form element's fields.
Text Field: The field from the data source's Model Definition whose values will label the form element's fields.
Default Selection: Enable to pre-select a field for the form element, based on a Selection Property.
Selection Property: The field from the data source's Model Definition that determines which form element field will be pre-selected. The first object with a value of
truefor the selected property will be pre-selected. For the Multiselect element, multiple objects may have a value oftrue.
Use Value From Other Field (PowerShell data sources only, when one or more input keys are configured): Passes the output of a different form element into the relevant PowerShell data source input key.
Name (Native data sources only): Enter a string to filter the values which will be populated from the data source into the form element. Prepend and/or append
*as a wildcard.
- Validation Options
Prevents the form from being submitted if the entered values do not conform to the specified validation options.
Required: The form cannot be submitted unless this form element has been filled out.
Minimum Length: For form elements with text input, specifies a minimum character length.
Maximum Length: For form elements with text input, specifies a maximum character length.
Pattern Match: For elements with text input, specifies a Regex pattern to match.
- Form Key
A string that uniquely identifies this form element. Can be used in the following ways, to access the submitted value(s) for this element (see the {{form.*}} Service Automation variable):
In pre-defined Product actions, using the syntax
{{form.<formElementKey>}}. For example,{{form.checkboxInput}}.In PowerShell Product actions, using the syntax
$form.<formElementKey>. For example,$form.checkboxInput.In Delegated form tasks, using the syntax
$form.<formElementKey>. For example,$form.checkboxInput.
Note
You cannot use form keys in PowerShell data sources. If you need to pull an element's submitted value into a PowerShell data source, you must instead configure an Input Key for the data source and connect the element using the Use Value From Other Field option.
- Summary Visibility
The last page an end user sees when filling out a form is a summary page. Select the appropriate option to hide this form element (or just its value) from the summary page.
- Conditional Visibility
Only show this form element if a specified condition is met.
Field Is Visible When: The condition which determines if this form element is shown. The condition is based on the current state of a different form element in the same form.
- Enable Filter
Show a text box in the element with which the user can filter available values.
Element-specific options
- Use Data Source
Populate the element using a data source instead of static values. See Data sources.
Checked Status Field: Available when a Checkbox Input element is connected to a data source. Select the field from the data source's Model Definition that determines whether the checkbox is selected by default. Boolean true values will set the box to checked; anything else is interpreted as false.
Value Property: Used in the Date & Time element. The field from the data source's Model Definition that determines the element's default value. The model definition should contain a single field whose value is in the format emitted by the JavaScript
Date.toJSON()method:1975-08-19T23:15:30.000ZSource For Pre-Filled Options: Used in the Dual List element. The field from the data source's Model Definition that determines which values are prefilled in the right side column.
- Checked By Default
Available when a Checkbox Input element is not connected to a data source. Determines whether the checkbox is selected by default. If this option is disabled, then the default value is
nullwhen programmatically interacting with the checkbox. If the form user checks and unchecks the checkbox then the value will becomefalse. Evaluate a checkbox in PowerShell using= $trueor!= $true.- Use Switch
Show toggles instead of traditional checkboxes in a Checkbox Input or Multi Checkbox element. Does not change functionality.
- Dual List Options Definition
Used in the Dual List element. Statically define the left side column options. The definition should be a JSON array of objects, each with two properties: a unique identifier and a label. You must enter the names of these two properties, respectively, into the Key and Display fields under Mapping Properties.
- Mapping Properties
Used in the Dual List element. Specifies the JSON properties to use for the options' unique identifiers and labels. If a data source is not connected, you must enter the property names manually. If a data source is connected, select the property names from the dropdown menus.
Key: The JSON property that will uniquely identify the fields.
Display: The JSON property that will label the fields.
- Column Mapping
Used in the Grid element. Choose the fields from the data source's Model Definition that will be mapped onto the grid's rows. Click Get Columns From Datasource to automatically suggest a mapping.
Column Header: Each entry represents a column in the grid.
Field: The field from the data source's Model Definition that will be mapped onto the rows of this column.
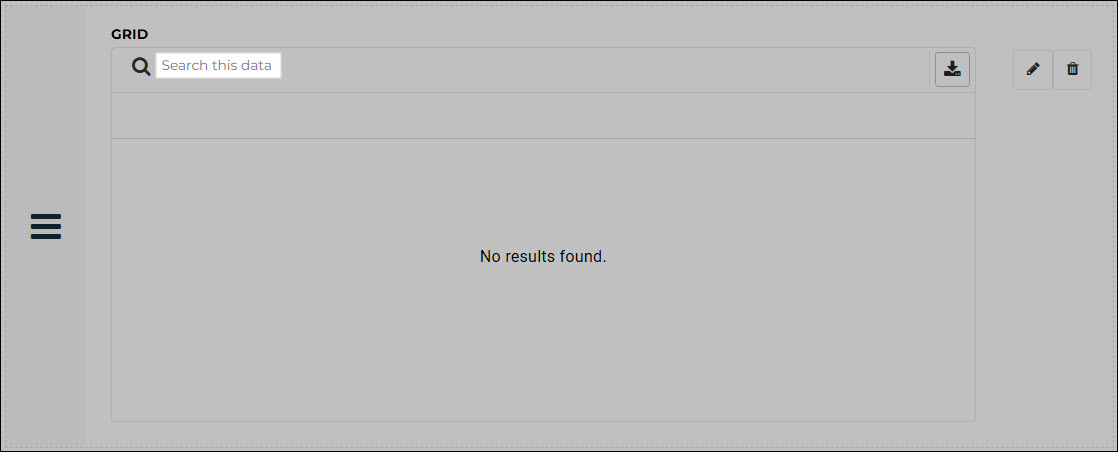
- Use Search Filter
Used in the Grid and Multiselect Grid elements. Show a text box in the grid with which the user can filter available values.
- Search Filter Placeholder
Used in the Grid and Multiselect Grid elements. Sets grayed-out hint text displayed in the grid's search field while it's empty.

- Scope
A user scope filter that determines which users will be populated into a User Selector element. See User scope filters.
- Read Only
Prevents the user from editing the value in a Text Input or Password Input element. The main use case is when you need to generate a read-only value (e.g., a password) in a delegated form using a PowerShell data source, show it to the user, and then pull the value into the delegated form's PowerShell script (using the syntax
$form.<formElementKey>). A Text element doesn't work for this use case, because it doesn't have a Form Key and therefore can't be accessed in the delegated form's PowerShell script.- Make Component Dependent
Make the value of a Text Input or Confirm Password Input element mirror the value of another element in the form, or a URL query parameter.
Choose What To Depend On: Whether to mirror another form element, or on a URL query parameter.
Choose Your Component To Depend On: The form element to mirror.
Depend On A Specific Property: The specific property of the form element to mirror, if the element outputs an object instead of a string.
Query Parameter To Depend On: The URL query parameter to mirror. When you send users to the form, you must prefix this value with
form_. For example, if you entercar_colorin this field, you would send users to a URL such ashttps://enyoi.helloid.org/<form_url>?form_car_color=red. This URL would populate this Text Input element with the valuered.
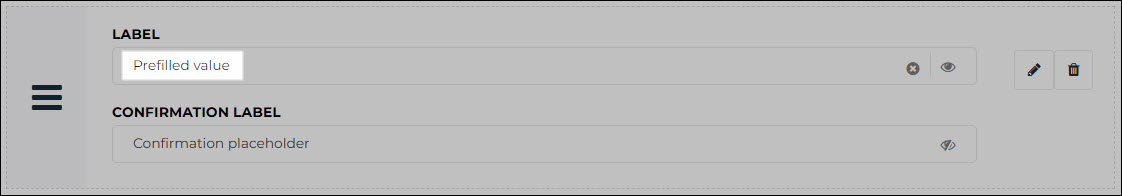
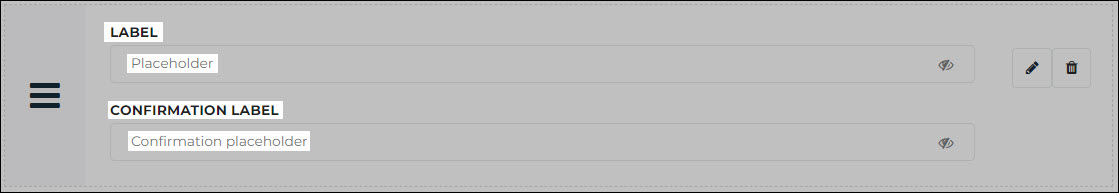
- Label / Placeholder / Prefilled Value
Available in the Confirm Password Input element.
The Label and Confirmation Label are titles, shown above the two password entry fields.
The Placeholder and Confirmation Placeholder are grayed-out hint text that is displayed in the fields while they're empty.

The Prefilled Value is similar to Placeholder, except it is actual pre-populated text. Unlike the placeholder, if the user doesn't modify it, the prefilled value is submitted as the field's value. It affects the first password entry field only.