Static data sources
Use static data sources to populate Form elements with static JSON data. They are useful when you have several forms with the same form element, which all need the same options.
To get started, Add a static data source.
Static data source JSON examples
A static data source should return a JSON array. The array should contain either a single object or multiple objects, depending on the type of form element it's connected to:
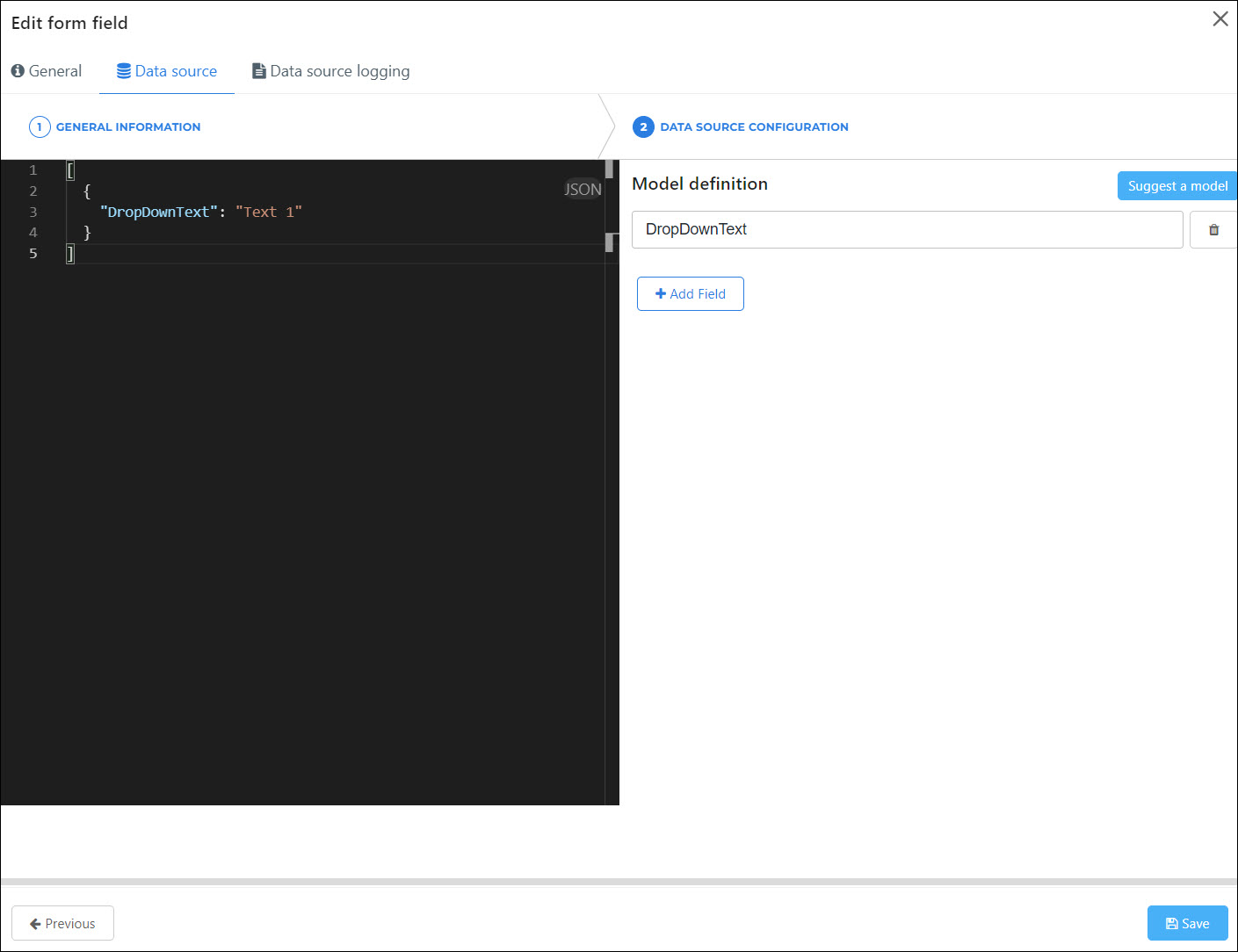
Single option form elements
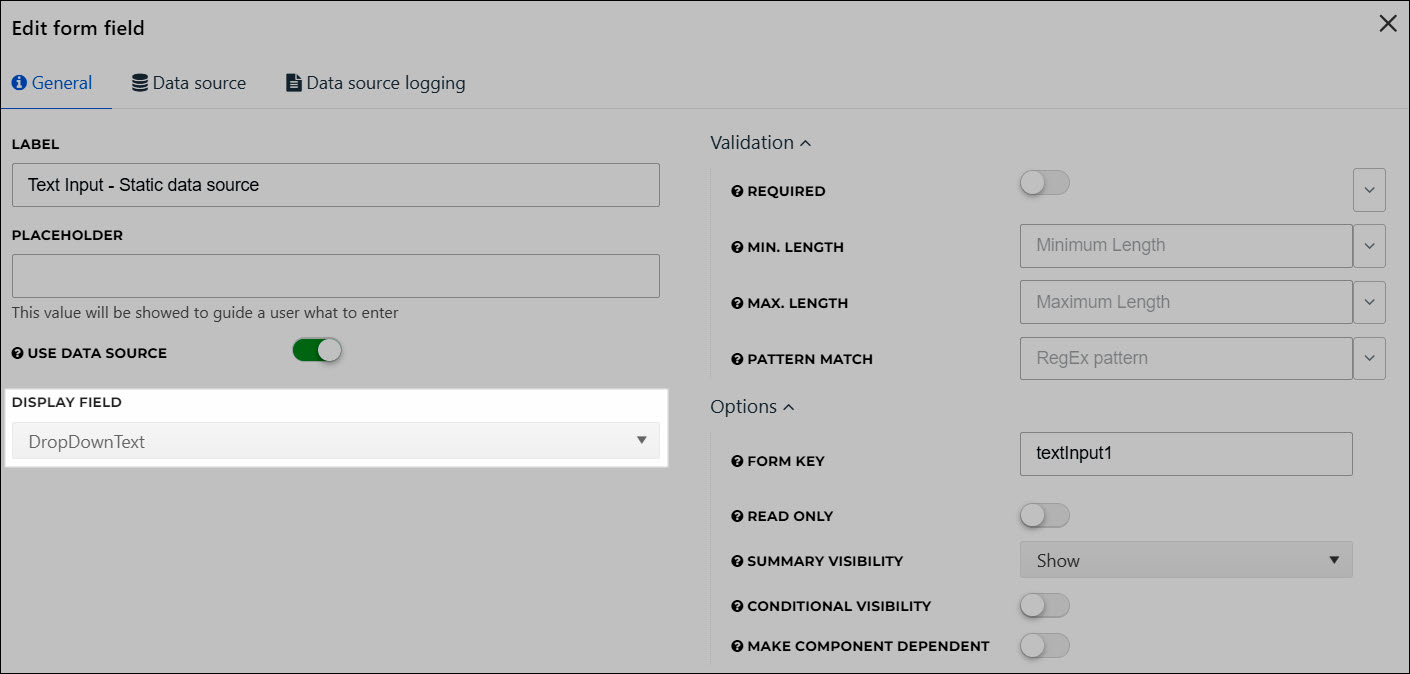
Single option form elements (e.g., text input) expect an array that contains a single object. For example:
[
{
"DropDownText": "Text 1"
}
]


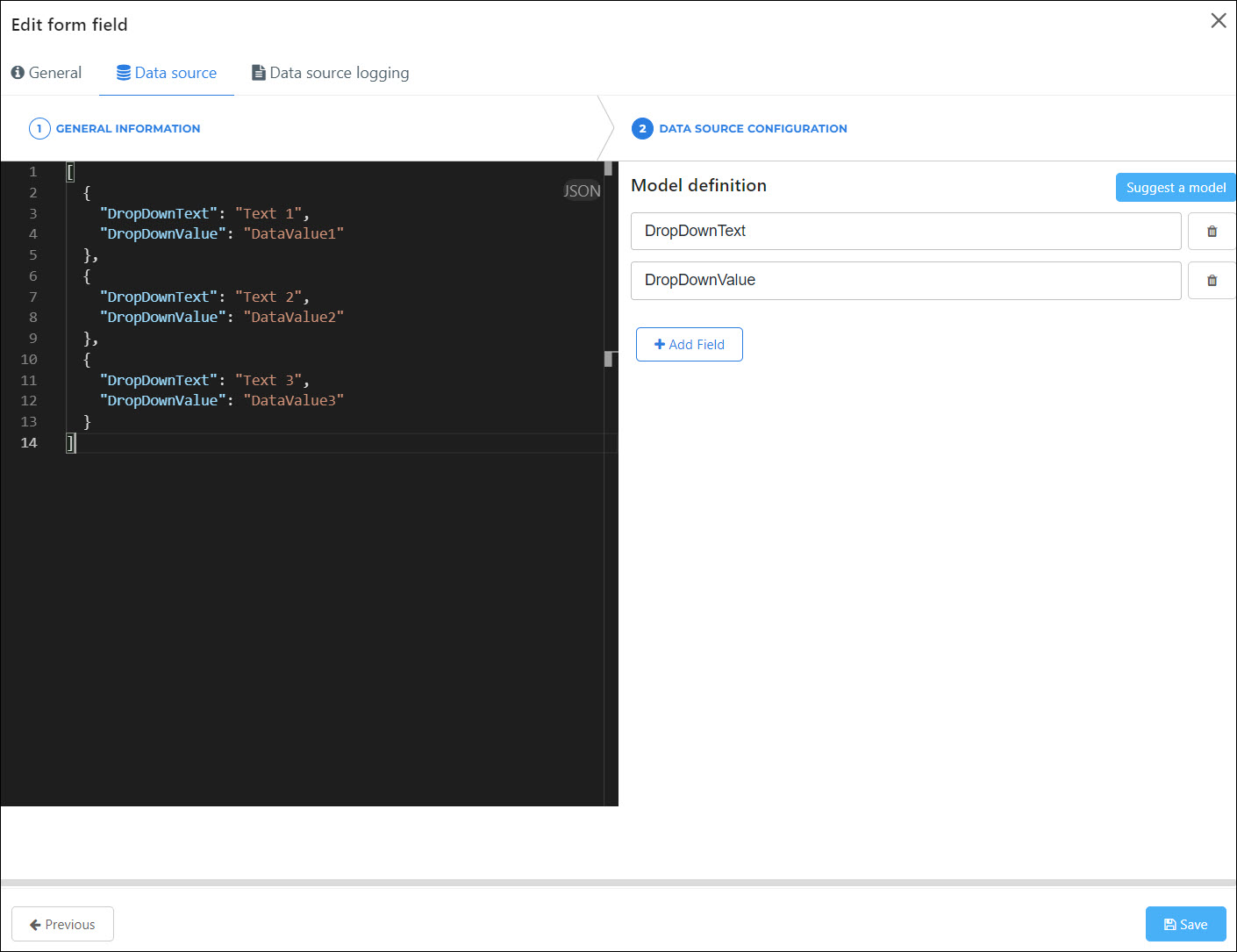
Multiple option form elements
Multiple option form elements (e.g., grid, dropdown, dual list) expect an array that contains multiple objects. For example:
[
{
"DropDownText": "Text 1",
"DropDownValue": "DataValue1"
},
{
"DropDownText": "Text 2",
"DropDownValue": "DataValue2"
},
{
"DropDownText": "Text 3",
"DropDownValue": "DataValue3"
}
]